アナログイラストを描く場合、紙やキャンバスの大きさが重要になってきますが、
デジタルイラストでもイラストを描くサイズが重要になってきます。
加えて解像度というものも重要になってきます。
今回は、解像度についてお話ししていきたいと思います。
解像度とは
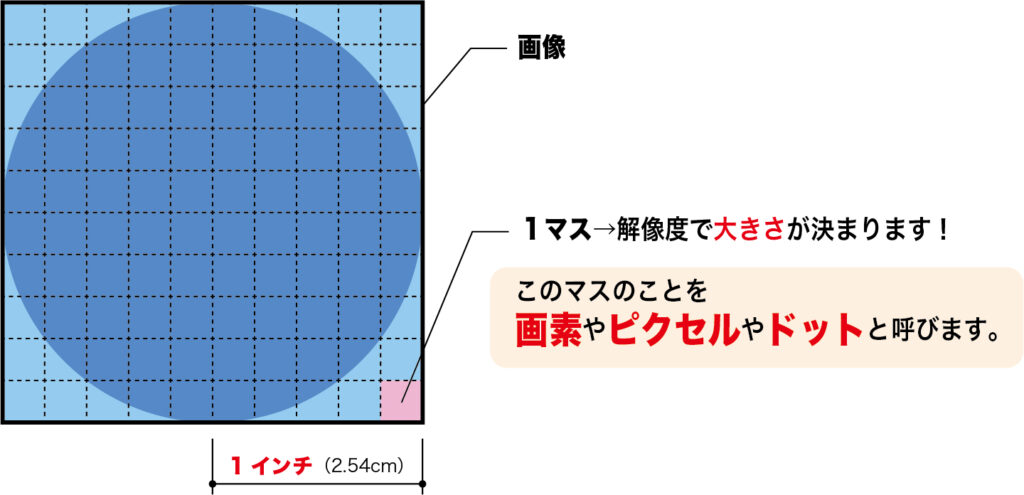
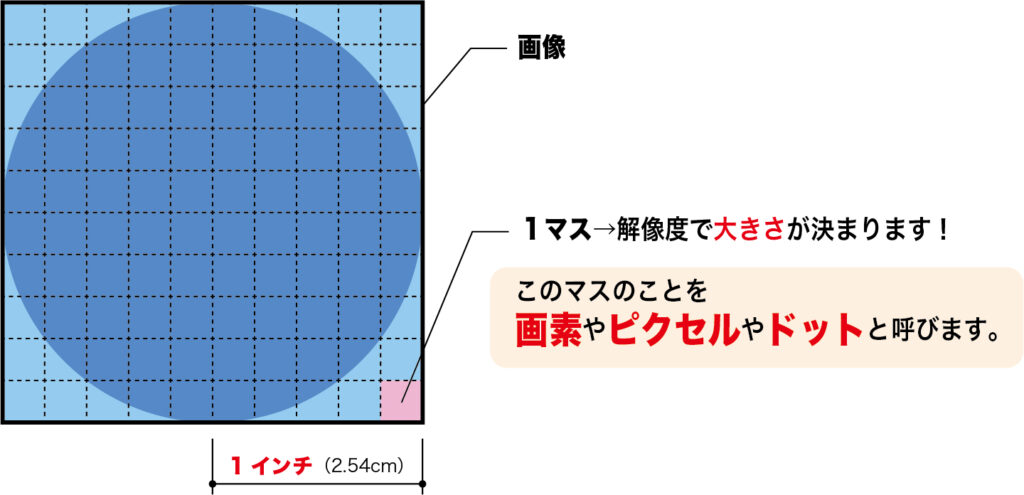
1インチ内のマスの数

解像度は、画像を構成するマスの細かさ(大きさ)のことです。
1インチ(2.54cm)にいくつマスが並んでいるかで解像度が決まります。





解像度は平方インチの数ではないので、
そこは気をつけないといけないですね〜。
解像度の表現は、色々な言葉で表されていますが、簡単に
画素=ピクセル=ドットの考えでいいと思います。





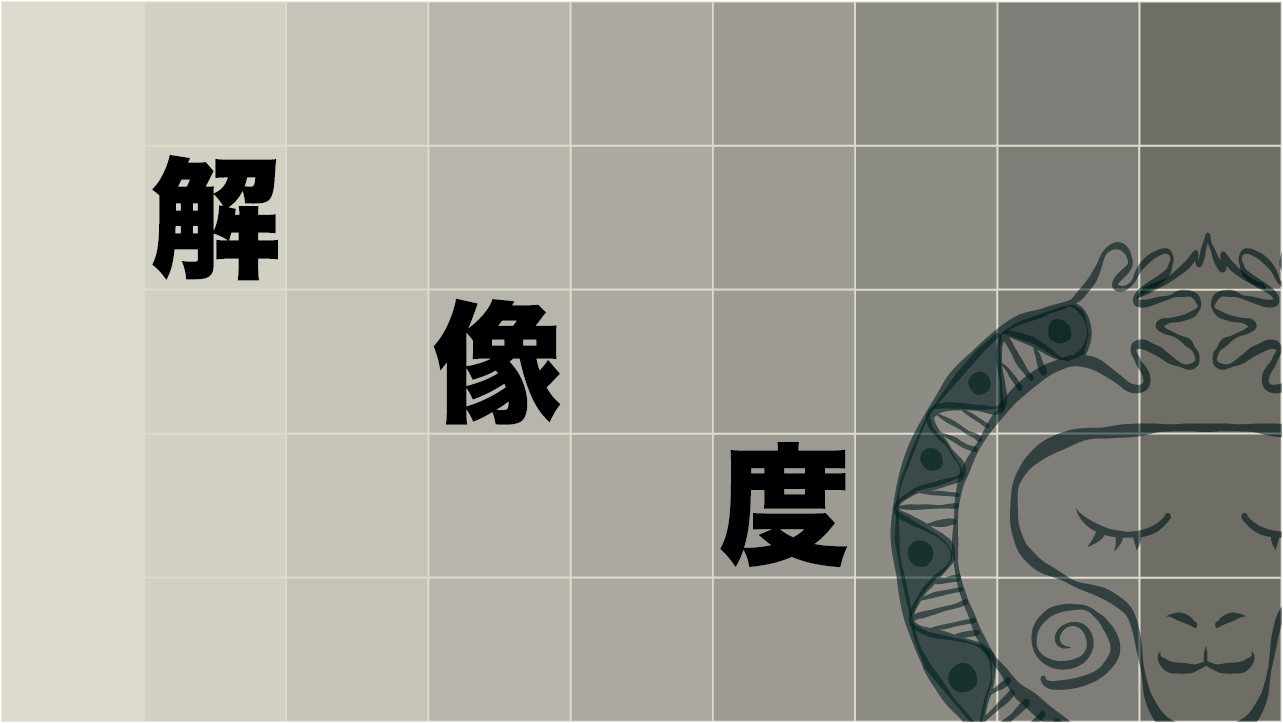
1インチ内にマスがたくさんあればあるだけ、解像度は高くなり、
鮮明な画像になります。
単位
解像度の単位は「dpi」や「ppi」や「lpi」などがあります。
主に「dpi」と「ppi」がよく使われています。
印刷する時→ドットで表現するので
「dpi」 dots per inch
(ドット・パー・インチ)の略。
ディスプレイ表示→ピクセルで表現する ので
「ppi」 pixels per inch
(ピクセル・パー・インチ)の略。
- 印刷物に適した解像度は、300〜350dpi
- Webに適した解像度は、72ppi
と言われています。
相対解像度と絶対解像度
解像度は、大きく分けて2種類あります。
それが、相対解像度と絶対解像度です。
相対解像度は、「dpi」で表される解像度のことです。
画像データを印刷したり、印刷物をスキャンする時に使用します。
絶対解像度は、ディスプレイ上の画像の大きさをピクセルで表したものです。
「1920px×1080px」のような書き方で表現します。
画面解像度とも言われます。
画素
画素とは、色情報を持つマスのことです。
単位はピクセルです。
私は、iphoneを使用してますが、iphoneのカメラ画素数は「1,200万画素」です。
ミラーレス一眼ですと、「2,000万画素」や「約2,400万画素」それ以上のものもあります。



画素は、このように表されますね。
ディスプレイ解像度
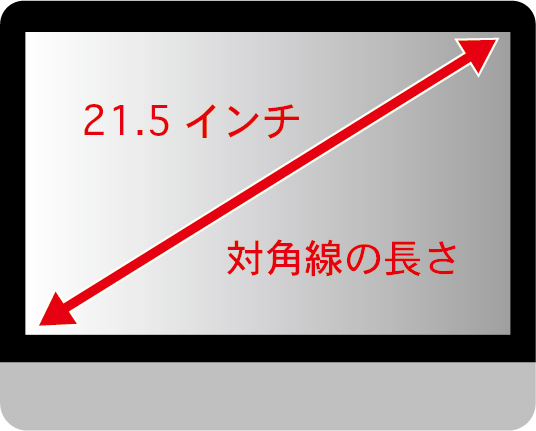
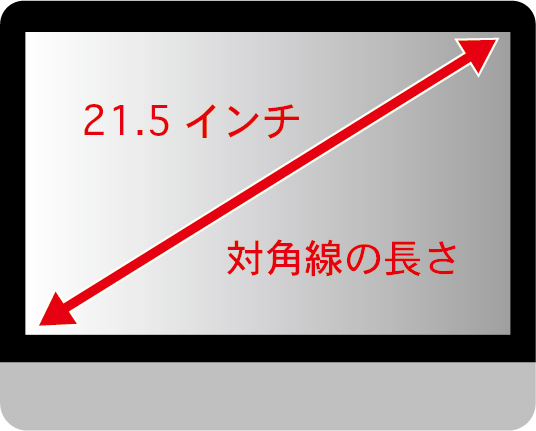
私はiMacの21.5インチを使用してますが、
パソコンやテレビでは画面サイズを「インチ」で表します。
この「インチ」は対角線の長さを表します。


テレビでは「◯◯型」と表してありますが、その◯◯はインチ数を表しています。
日本人にはなかなかインチ数がどのくらいの長さなのか想像しにくいですが、
対角線のセンチメートルをインチに置き換えると「◯◯型」の〇〇となります。



へぇ〜〜〜って思う解像度!



最近、よく「4K」や「8K」と見たり聞いたりしたことが
ありませんか?
「K」=1000という意味。
「キロ」の略です。
8K
「8K Ultra High Definition」
「Super High -Vision」の略で、
「8K UHD」「SHV」とも言われています。
7680px×4320px
(3317万7600画素)



横のピクセル数が約8000なので8Kと呼ぶそうです。



へぇ〜〜〜ですね。



4Kも同じです。
4K
「Ultra High Definition」の略で、
「ウルトラハイビジョン」とも言われています。
3840px×2160px
(829万4400画素)



横のピクセル数が約4000なので4Kと呼ぶそうです。
FHD
「Full High Definition」の略で、
「フルハイビジョン」と言います。
1920px×1080px
(207万3600画素)
HD
「High Definition」の略で、
「ハイビジョン」と言います。
1280px×720px
(92万1600画素)
まとめ
これからデジタルイラストを始めようとする方には、
A4サイズの350dpiで描くことをオススメします。
もちろん、自分にあったサイズ、解像度でもいいと思います。
少しデータが重くなってしまいますが、後々何かに利用する場合に対応できるからです。
クリアファイルにしたいとか、
オリジナルTシャツにしたいとか。
350dpiから72dpiにすることはできます。
72dpiのものを350dpiにはしようと思ったらできますが、
同じサイズではできません。
画質が良くなるわけではありません。
画像サイズが小さくなります。



大は小を兼ねるですね。
LINEスタンプなどを描く場合は、LINEスタンプの作成設定にすれば良いかと思います。
350dpiで描く必要はありません。
色々試してみるといいですね。